The Background
“The Japan Rail Pass (also commonly called JR Pass) is a nationwide rail pass for long-distance train travel in Japan. The pass can be used only by foreign tourists and offers unlimited rides on JR trains for one, two or three weeks.”
-- Japan Guide

The current website for Japan Rail Pass can be found here: https://japanrailpass.net/en/
As someone who traveled to Japan recently and purchased the Japan Rail Pass, I thought it would be an exciting project to tackle-- especially because I remember having issues with the website as a user.
The Problem(s)
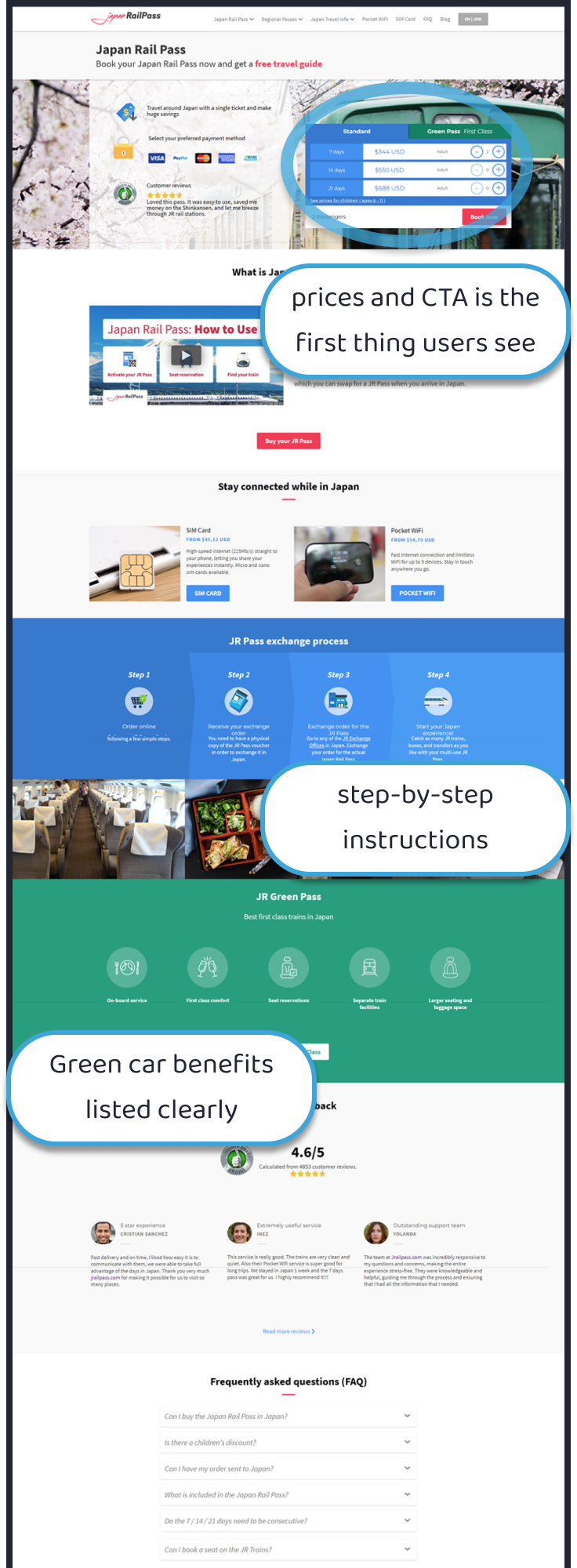
Picture that you’re a first-time traveler planning a trip to Japan and you heard about the Japan Rail Pass. You go to the official website to learn more about it and to see if it’s right for you, but you run into several things that make that task difficult:
The English is unpolished and awkward, and the lines break in unnatural ways, which makes things even more difficult to read.
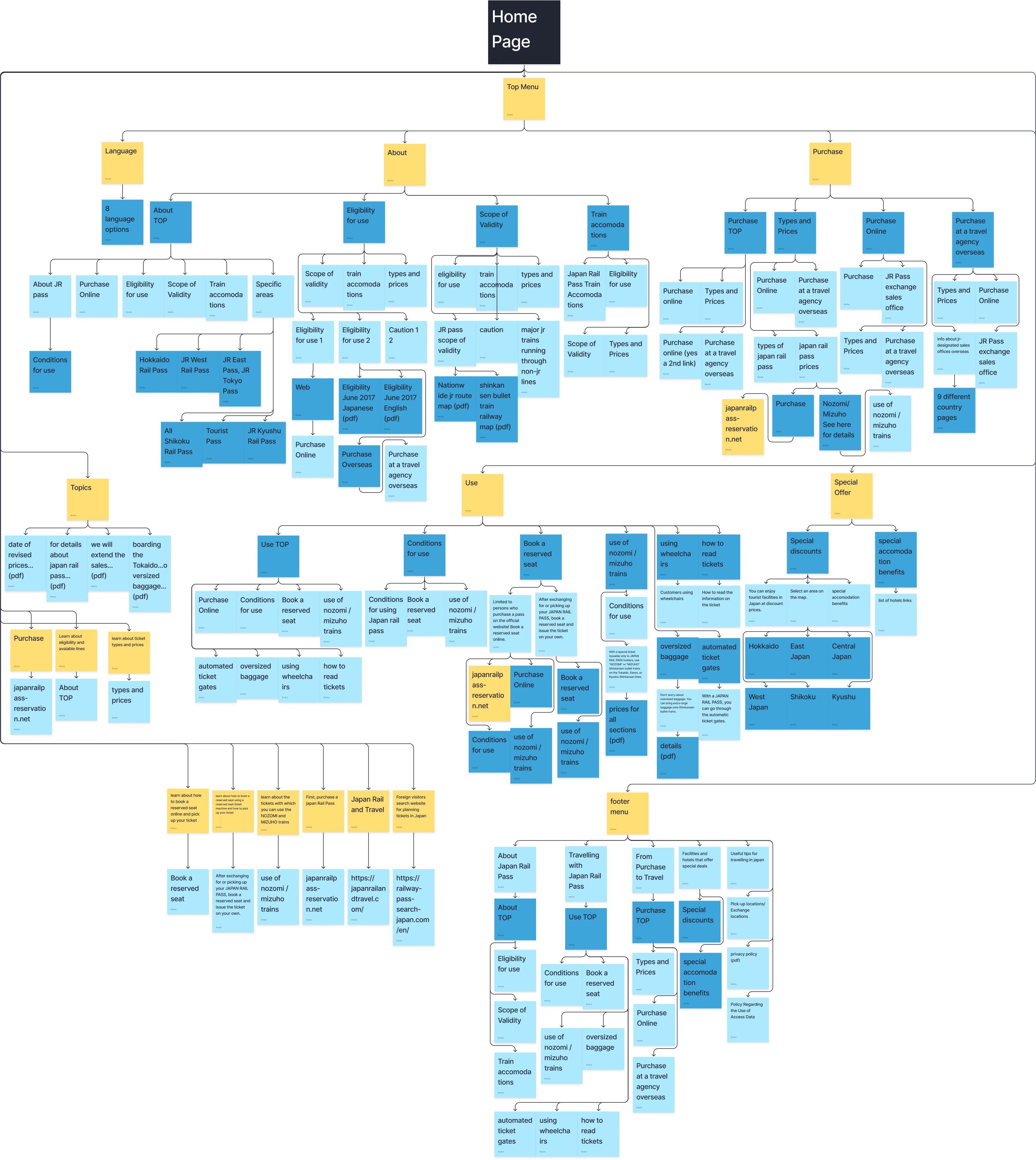
The site overall is poorly organized and there is so much text and fine print on every page.
Finally, it requires you to sign up or log in before you have a chance to see the booking options.
Because of these issues (and perhaps more), you end up making an account and purchasing a pass that is not the best option for your trip. The poor design, copy, and organization of the website made for an overall negative and frustrating user experience. A service that should have made travelling Japan easier is only causing more headaches.